25 потрясающих инструментов и ресурсов для веб-разработчиков
В этой статье собрана коллекция потрясающих инструменты и ресурсы для веб-разработчиков, которые помогут вам многое узнать, делать веб проекты качественннее и быть более продуктивным.
Дизайн
1. тонкие узоры
Удивительный ресурс из высококачественных текстурированных моделей.

2. Blokk Font
Blokk Font - шрифт, который специально сделан для макетов и демок и является отличной альтернативой Lorem Ipsum. Он может пригодиться для быстрого создания макетов для клиентов которые не понимают латницу (впринципе для всех :)).

3. Freepik
Freepik предлагает колоссальную коллекцию векторных изображений, иллюстраций, SVGs, PSD и stock фотографий. Все бесплатно и категории аккуратно размещены, так что вы не должны иметь никаких проблем с поиском того, что вам нужно.

4. Awesome Images
Это одна бесценная коллекция Фото материала. В нем более 20 ресурсов - все из них бесплатны.

5. Google шрифты
Это библиотека шрифтов Google, которая на сегодняшний день является лучшим местом, чтобы найти там веб-дружественный шрифт для вашего сайта.

6. ByPeople
ByPeople.com это сеть с содержанием полезных, постоянно обновляемых ресурсов. Люди собирают графическую халяву, фрагменты кода и полезные ресурсы, организуюст их в списки, много ресурсов могут быть загружены с сайта напрямую.

7. Snipplr
Snippler предлагает своим пользователям возможность загружать куски полезного кода и делиться им с остальными. Есть тысячи фрагментов в JavaScript, PHP, CSS, Ruby и других языках.

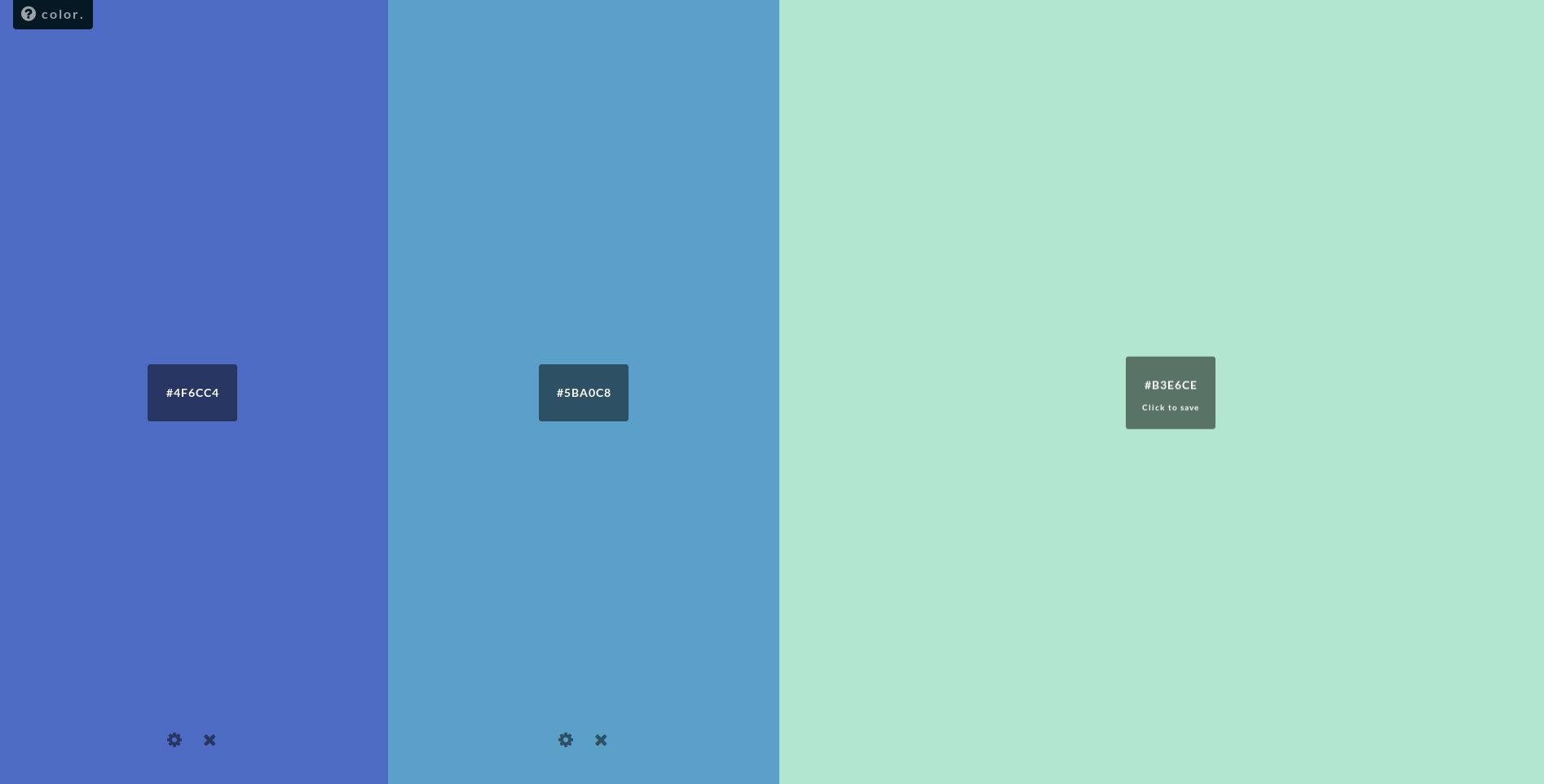
8. HailPixel
Интересная палитра цветов. Он обрабатывает выбор оттенка, яркости и насыщенности цветов уникальным способом.

9. Lokes HD Hakar
Удивительным онлайн-сервис с блестящей идеей. Позволяет загрузить изображение и получить цветовую палитру для него, а также его доминирующий цвет. Очень полезно для принятия проектных решений.

10. Dribbble
Dribbble это сообщество веб-дизайнеров, дизайнеров, иллюстраторов, художников, типографов, логотип дизайнеров и других творческих людей, которые делятся небольшими скриншотами, которые показывают свою работу, процесс, и текущие проекты. Великолепное место, чтобы исследовать новые дизайнерские идеи.

11. Bootstrap
Фреймворк для создания отзывчивых сайтов, выглядящих хорошо как на малых и на огромных экранах с хорошо сделанной системой сетки, тоннами CSS и JS. Есть много дополнительных ресурсов и плагинов для начальной загрузки , а также альтернативные структуры, как основания .
12. Patternizer
Это приложение позволяет создавать полосой шаблоны. Шаблоны могут быть сохранены и импортированы.

13. Project Parfait
Project Parfait является продуктом Adobe, что дает нам возможность получить важную информацию о PSD прямо в браузере. Тем не менее, он не поддерживает PSD editng (по крайней мере пока).

Кодирование
14. Emmet
Emmet это плагин для многих популярных текстовых редакторов что значительно повышает скорость, с которой вы пишете HTML, позволяя трансформировать CSS селекторы в полномасштабный HTML очень быстро.

15. CodePen
CodePen вырос в платформу для демонстрации впечатляющих CSS3 и JS демо.

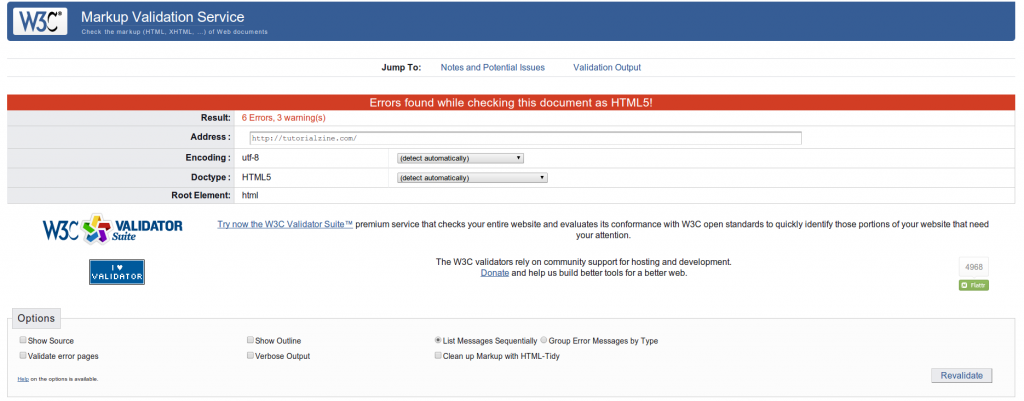
16. W3 валидатор
Представляет собой бесплатный сервис по W3C, который помогает проверить правильность веб-документов. Он может обрабатывать документы, написанные на большинстве языков разметки и дать вам представление о том, что может быть не так с кодом. Этот инструмент должен быть вашим первым шагом, с помощью которго можно найти ошибки с вашем HTML. (не всегда адекватен, иногда показывает то чего нет)
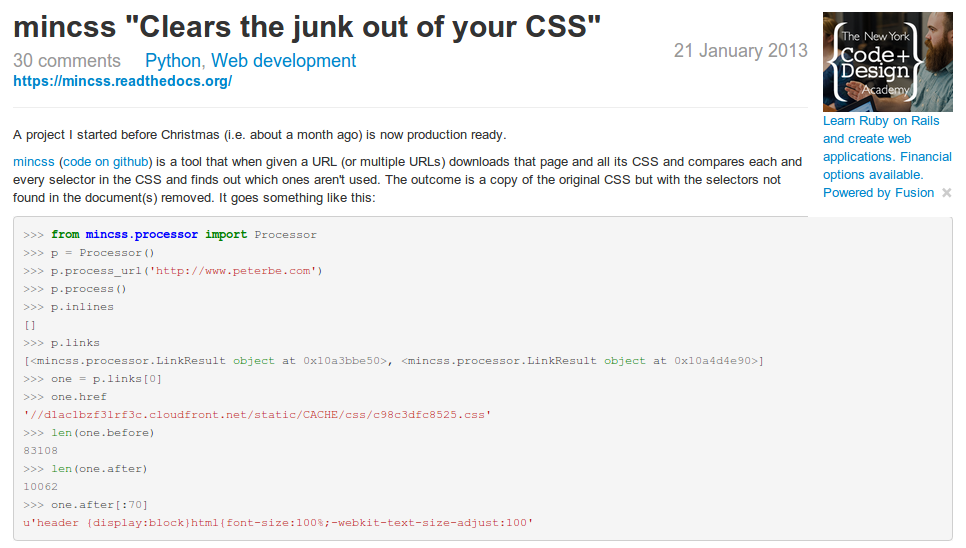
17. MinCSS
MinCSS является инструментом, который по URL загружает страницу и все его CSS и сравнивает каждый селектор в CSS и узнает, какие из них не используются. Результатом является копиея оригинала CSS, но без селекторов не найденных в документе (ах).

18. Hurl
Это инструмент для тестирования API. Вы выбираете метод запроса, настраиваете заголовки, и параметры POST, добавляете основные авторизации или OAuth полномочия и смотрите отформатированный запрос и ответ.

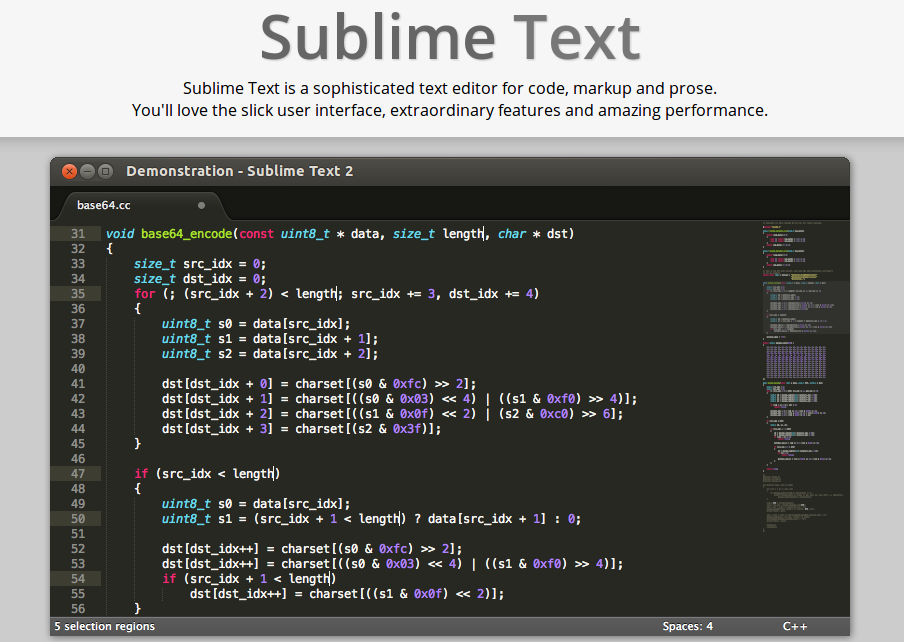
19. SublimeText
Sublime Text представляет собой сложный текстовый редактор, который позволяет ввести и играть с текстом или кодом удивительными способами.

20. Browershots
Browershots представляет собой интернет-инструмент, который имитирует как веб-страница выглядит в разных браузерах.

Обработка изображений
21. Favicon Generator
Отличный инструмент для создания значков. Вместо того чтобы дать вам только один основной значок, realfavicongenerator.net позволяет создавать конкретные иконки для каждой ОС.
![]()
22. Pixlr
Pixlr удивительный редактор изображений с богатой функциональностью. По-прежнему один из лучших бесплатных онлайн редакторов изображений.

Учебные ресурсы
23. Codecademy
Великолепное место для новичков в кодировании или людей, которые хотят выучить новый язык. Особенности - развлекательные учебники по наиболее популярным языкам программирования и API.

24. CodeSchool
Видео курсы по Руби, Javascript, HTML / CSS и iOS. Здесь есть уроки и упражнения для начальной и углубленной вещи.

25. programming-motherfucker
Стиль этого веб-сайта может не понравиться некоторым людям, но в стороне от необычного чувства юмора и ссылко стиля Криминальное чтиво, есть удивительное количество бесплатных электронных книг по языкам программирования и собственно программирование.