Как превратить фотографию в мозайку из конструктора Lego
В этом уроке пошагово показано как превратить любой из ваших фотографий в Lego мозаику.
Шаг 1
Откройте любое изображение в Photoshop. Рекомендуем использовать изображение, которое не менее 2000 × 2000 пикселей. Если изображение не является достаточно большим, вы можете использовать инструмент Размер изображения (Image> Image Size), чтобы изменить размер - не беспокойтесь о том, что изображение будет нечеткое - потом мы сделаем из него мозайку.
Я буду использовать это изображение от ShutterStock .

Шаг 2
Продублируйте слой так, чтобы у вас была резервная копия. Вы можете дублировать слой, нажав Ctrl / Cmd + J. Назовите этот слой в «Bricks». Щелкните правой кнопкой мыши на новом слое и выберите "Преобразовать в смарт-объект". Путем преобразования слой в Smart Object, мы можем применить смарт-фильтры, которые дают вам возможность изменять настройки позже.

Шаг 3
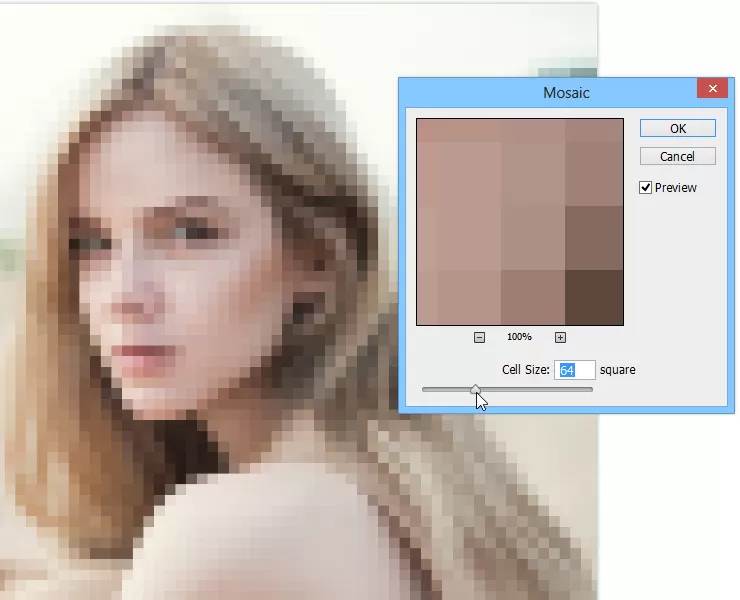
Затем перейдите в Filter> Pixelate> Mosaic (Фильтр-Оформление-Мозайка). Отрегулируйте настройку "Размер ячейки", пока вы можете только разобрать изображение. Этот параметр будет определять размер ваших кирпичиков. Запомнить настройку размера ячейки - это нам нужно для следующего шага.

Шаг 4
Создайте новый документ (Ctrl / Cmd + N или File> New) с тем же размерами ширины и высоты, что и размер ячейки кирпичика. Например, если вы использовали мозаичный фильтр с размером ячейки 64, то надо создать новый документ 64 × 64 пикселя.

Шаг 5
Нажмите Shift + Backspace или пойти в Edit> Fill, чтобы открыть инструмент Fill. В выпадающем меню выберите "50% серого", а затем нажмите кнопку ОК.

Ваш документ будет залит 50% серым.
Шаг 6
Выберите инструмент Ellipse (U), то создать круг в центре (цвет круга не имеет значения). Вы можете создать идеальный круг, удерживая клавишу Shift. Переключитесь на Move Tool (V), чтобы расположить круг в центре вашего документа.


Шаг 7
Теперь мы собираемся создать скос у круга, используя стили слоя. К Layer> Layer Style> Blending Options. Установите непрозрачность 0 - все будет невидимым кроме ваших стилей слоя.

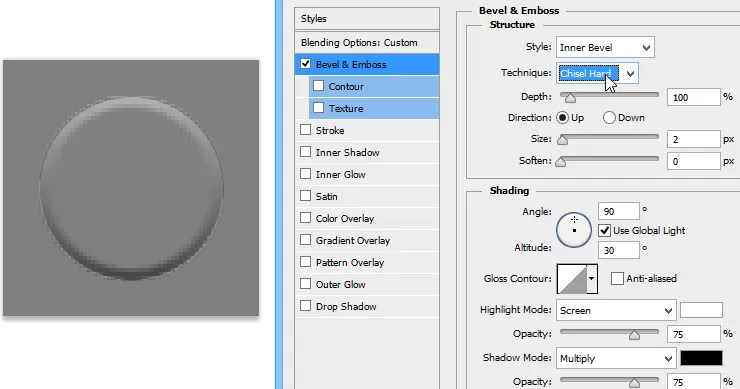
Выберите и отметьте галочками стиль Bevel & Emboss (скос и рельеф). Установите метод "Жесткая огранка" и настройте размер, чтобы получить толщину скоса как показано на рисунке ниже. Вы также можете отрегулировать угол затенения (120 ° по умолчанию) - Я изменил на 90 °.

Затем включить стиль слоя Drop Shadow (тень). Установите Смещение на 0px затем настройте размер, чтобы он выглядел как на картинке ниже. Нажмите ОК, чтобы применить стили слоя, когда вы закончите.

Шаг 8
Мы закончили создание кнопки в центре кирпича. Далее, мы добавим тонкий скос к внешнему краю кирпича. Чтобы сделать это, мы собираемся применить стиль слоя на фоновый слой, но прежде, чем мы сможем это сделать, мы должны преобразовать фоновый слой в обычный слой. Это можно сделать дважды щелкнув на фоновый слой или правой кнопкой мыши и выбрать пункт "слой из фона".

Щелкните правой кнопкой мыши на фоновом слое выберите Blending Options. Включите опцию Bevel & Emboss затем установите метод "Жесткая огранка" и размер до 1-2px (так что он похож на изображении ниже). Если скос выглядит слишком сильным, вы можете снизить настройки непрозрачности тени. Нажмите ОК, чтобы применить стили слоя.

Шаг 9
Теперь нам нужно превратить эту картинку в узор (pattern) Edit> Define Pattern. Назовите как нибудь и нажмите кнопку ОК.

Шаг 10
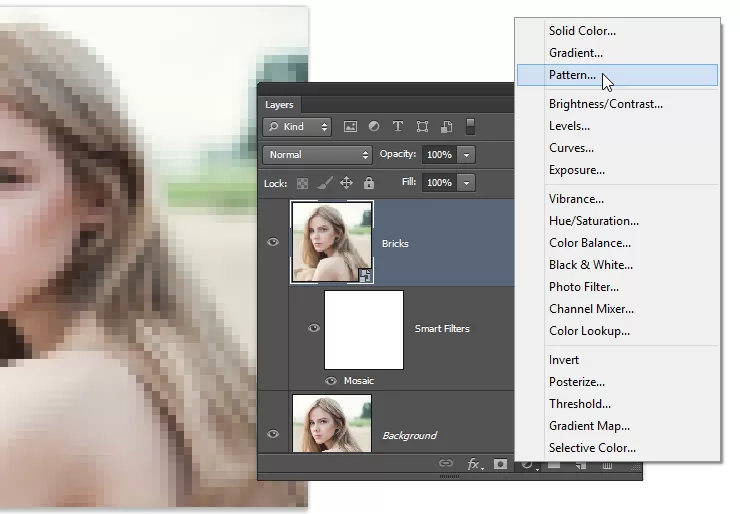
Закройте текущий документ без сохранения и вернитесь к основному документу Photoshop. Создайте новый корректирующий слой Pattern, нажав на кнопку New Adjustment Layer.

Выберите шаблон Pattern (узор) и нажмите кнопку ОК.

Шаг 11
Измените режим наложения вашего слоя Linear Light (линейный освелитель). Теперь у вас мазаичное изображение и ваша фотография будет выглядеть так, если кирпичи имеют неоднородный цвет и тень.

Шаг 12
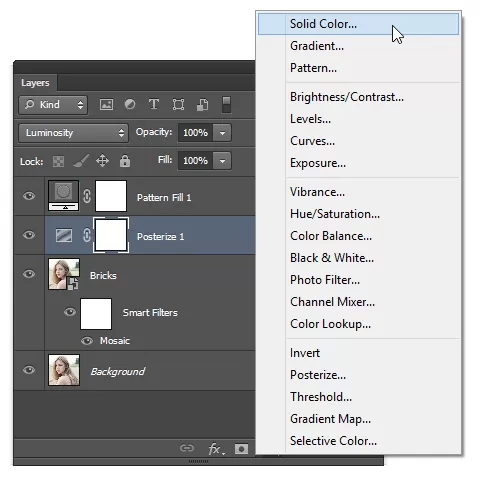
Тепрь мы должны сжать изображение в более ограниченную цветовую палитру (что-бы каждый наш кирпич имел свой цвет). Мы сделаем это с двумя слоями; один, чтобы повлиять на тон и другой для цвета. В панели Layers, нажмите на кнопку New Adjustment Layer "Новый корректирующий слой" затем выберите Posterize. Переместите этот слой под ваш слой с заливкой узором (Pattern) затем измените режим смешивания на Luminosity (свечение). Режим смешивания свечение предотвращает слой от воздействия цвета в изображении.
 =
=
Отрегулируйте уровни любую точку от 4-8.

Шаг 13
Теперь нам нужно сжать насыщенность цветов в более ограниченный диапазон. Чтобы сделать это, создайте новый слой с заливкой красного цвета, нажав на кнопку New Adjustment Layer в панели Layers и выбрать Solid Color.

Выберите любой цвет затем установите S (насыщенность) до 75% и В (Яркость) до 100%. Н (Hue) может быть любого цвета. Нажмите кнопку ОК.

Переместите этот слой под ваш слой заливки узором затем установите режим смешивания слоя на насыщенность (Saturation).

Окончательные результаты
Вот окончательные результаты! Вы можете настроить прозрачность вашего слоя Posterize, если вам нужно больше затонировать изображение.

Если вы хотите, чтобы ваш кирпичный фотографии, чтобы больше походить на официальное Lego, просто измените режим смешивания вашего слоя Posterize в нормальный режим (Normal).

Готово!
по материалу Denny Tang www.photoshoptutorials.ws/
- Оцените материал
- Опубликовано в Фото эффекты
- Прочитано 4429 раз






















