–í–µ–±-–¥–∏–∑–∞–π–Ω –ø—Ä–æ—Ü–µ—Å—Å - –∏–Ω—Ñ–æ–≥—Ä–∞—Ñ–∏–∫–∞
- –ê–≤—Ç–æ—Ä SeRbGa
- –ü–µ—á–∞—Ç—å –≠–ª. –ø–æ—á—Ç–∞
–°–∫–æ–ª—å–∫–æ —Ä–∞–∑ –≤—ã —É—Å–ø–æ–∫–∞–∏–≤–∞–ª–∏ —Å–≤–æ–∏—Ö –∫–ª–∏–µ–Ω—Ç–æ–≤, –ø–æ—Ç–æ–º—É —á—Ç–æ –æ–Ω–∏ —Ö–æ—Ç—è—Ç –≤–∏–¥–µ—Ç—å –∏—Ö —Å–∞–π—Ç –≤ –æ–Ω–ª–∞–π–Ω–µ –ø—Ä—è–º–æ —Å–µ–π—á–∞—Å? –ö —Å–æ–∂–∞–ª–µ–Ω–∏—é, —Å–ª–∏—à–∫–æ–º —É –º–Ω–æ–≥–∏—Ö –∏–∑ –Ω–∞—Å –±—ã–ª —Ç–∞–∫–æ–π –æ–ø—ã—Ç –∏, —á–µ—Å—Ç–Ω–æ –≥–æ–≤–æ—Ä—è —ç—Ç–æ, –∫–∞–∫ –ø—Ä–∞–≤–∏–ª–æ, –ø–æ—Ç–æ–º—É —á—Ç–æ –∫–ª–∏–µ–Ω—Ç—ã –Ω–µ –∏–º–µ—é—Ç –Ω–∏–∫–∞–∫–æ–≥–æ –ø–æ–Ω–∏–º–∞–Ω–∏—è —Ç–æ–≥–æ, —á—Ç–æ –ø—Ä–æ–∏—Å—Ö–æ–¥–∏—Ç –∑–∞ –∫—É–ª–∏—Å–∞–º–∏, –∫–æ–≥–¥–∞ –º—ã —Ä–∞–∑—Ä–∞–±–∞—Ç—ã–≤–∞–µ–º —Å–∞–π—Ç—ã. –≠—Ç–æ –∫–æ–Ω–µ—á–Ω–æ –Ω–µ –∫–∞—Å–∞–µ—Ç—Å—è —Ç–µ—Ö –º–æ–º–µ–Ω—Ç–æ–≤ –∫–æ–≥–¥–∞ –ø—Ä–æ—Ü–µ—Å—Å —Ä–∞–∑—Ä–∞–±–æ—Ç–∫–∏ —á–µ—Ç–∫–æ –ø—Ä–æ–ø–∏—Å–∞–Ω –≤ –¥–æ–≥–æ–≤–æ—Ä–µ –∏ –∫–∞–∂–¥—ã–π —ç—Ç–∞–ø (–±—É–¥—å-—Ç–æ –ø–æ–¥–±–æ—Ä —à—Ä–∏—Ñ—Ç–æ–≤) —Å–æ–ø—Ä–æ–≤–æ–∂–¥–∞–µ—Ç—Å—è –Ω–∞–≥–ª—è–¥–Ω–æ–π –¥–µ–º–æ–Ω—Å—Ç—Ä–∞—Ü–∏–µ–π –∏ –ø—Ä–µ–∑–µ–Ω—Ç–∞—Ü–∏—è–º–∏. –ù–æ —ç—Ç–æ –ø–æ–ª–Ω—ã–π –±—Ä–µ–¥, –≤–µ–¥—å –º–æ–∂–Ω–æ –æ–±–æ–π—Ç–∏—Å—å —Ç–æ–ª—å–∫–æ –æ—Ç—á–µ—Ç–∞–º–∏ –≤ –∫–æ–Ω—Ü–µ –±–æ–ª—å—à–æ–≥–æ –ø–µ—Ä–∏–æ–¥–∞ (–ë—Ä–∏—Ñ - –ü–ª–∞–Ω–∏—Ä–æ–≤–∞–Ω–∏–µ - –î–∏–∑–∞–π–Ω - –Ý–∞–∑—Ä–∞–±–æ—Ç–∫–∞ - –ó–∞–ø—É—Å–∫ - –¢–µ—Å—Ç–∏—Ä–æ–≤–∞–Ω–∏–µ –∏ –¥–æ—Ä–∞–±–æ—Ç–∫–∞.) —è —ç—Ç–æ –Ω–∞–∑—ã–≤–∞—é –ë–ü–î–ó–¢–∏–î :)
–ê –ø–æ—á–µ–º—É —Ç–∞–∫ –ø—Ä–æ–∏—Å—Ö–æ–¥–∏—Ç? –ü–æ—Ç–æ–º—É-—á—Ç–æ –æ–Ω–∏ —Å–ª–∏—à–∫–æ–º –∑–∞–Ω—è—Ç—ã, —É–ø—Ä–∞–≤–ª—è—è —Å–≤–æ–µ–π –∫–æ–º–ø–∞–Ω–∏–µ–π –∏ —Ö–æ—Ç—è—Ç –ø–æ–ª—É—á–∏—Ç—å –Ω–æ–≤—É—é –±—Ä–æ—à—é—Ä—É –∏–ª–∏ –¥–∏–∑–∞–π–Ω —Ä–µ–∫–ª–∞–º–Ω–æ–≥–æ —â–∏—Ç–∞ –≤ —Ç–µ—á–µ–Ω–∏–µ –Ω–µ–¥–µ–ª–∏ –∏–ª–∏ –¥–≤—É—Ö, –∏–ª–∏ —Å–æ–≤–µ—Ä—à–µ–Ω–Ω–æ –Ω–æ–≤—É—é –º–∞—Ä–∫–µ—Ç–∏–Ω–≥–æ–≤—É—é –∫–∞–º–ø–∞–Ω–∏—é, –Ω–∞—á–∞—Ç—É—é –≤ —Ç–µ—á–µ–Ω–∏–µ –º–µ—Å—è—Ü–∞. –¢–∞–∫–∏–º –æ–±—Ä–∞–∑–æ–º, –æ–Ω–∏ –Ω–µ –≤ —Å–æ—Å—Ç–æ—è–Ω–∏–∏ –ø–æ–Ω—è—Ç—å, –ø–æ—á–µ–º—É –æ–Ω–∏ –¥–æ–ª–∂–Ω—ã —Ç–∞–∫ –¥–æ–ª–≥–æ –∂–¥–∞—Ç—å –ø–æ—è–≤–ª–µ–Ω–∏–µ –∏—Ö –Ω–æ–≤–æ–≥–æ –≤–µ–±-—Å–∞–π—Ç–∞.
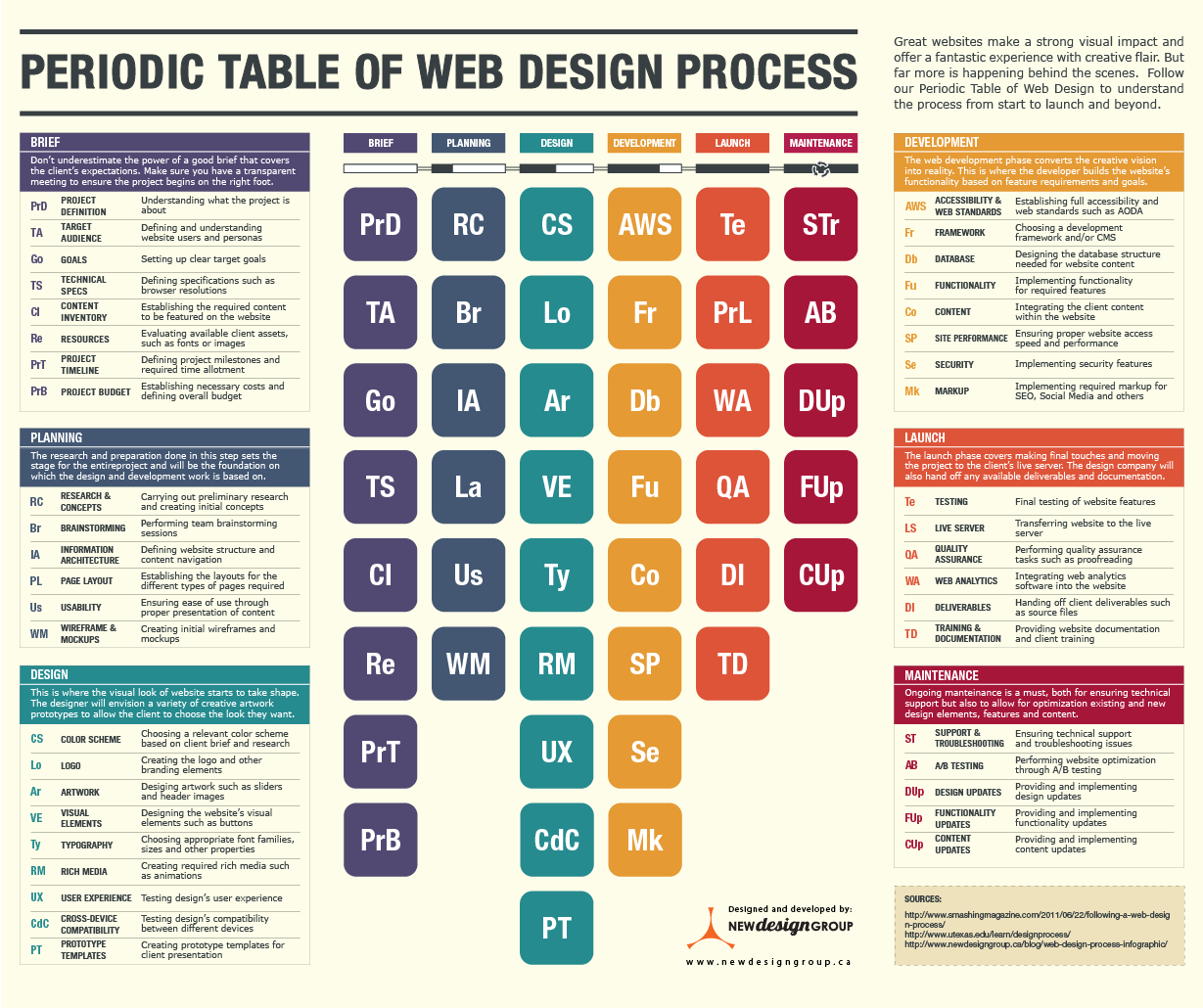
–ö —Å—á–∞—Å—Ç—å—é –ø–æ–º–æ—â—å –ø–æ–¥ —Ä—É–∫–æ–π. –õ—é–¥–∏ –≤ –ù—å—é-Group Design –ø–æ–¥–≥–æ—Ç–æ–≤–∏–ª–∏ –≤–µ–± –∏–Ω—Ñ–æ–≥—Ä–∞—Ñ–∏–∫—É - –ø—Ä–æ—Ü–µ—Å—Å –ø—Ä–æ–µ–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏—è. –¢–∞–∫, —á—Ç–æ –≤—ã –º–æ–∂–µ—Ç–µ –ø–æ–¥–µ–ª–∏—Ç—å—Å—è –µ–π —Å–æ —Å–≤–æ–∏–º –∫–ª–∏–µ–Ω—Ç–æ–º, —á—Ç–æ–±—ã –ø–æ–∫–∞–∑–∞—Ç—å, —á—Ç–æ –∏–º–µ–Ω–Ω–æ –≤–∞–º –Ω—É–∂–Ω–æ —Å–¥–µ–ª–∞—Ç—å, —á—Ç–æ–±—ã —Å–¥–µ–ª–∞—Ç—å —Å–∞–π—Ç, –∫–æ—Ç–æ—Ä—ã–π –æ—Ç–≤–µ—á–∞–µ—Ç –∏—Ö –ø–æ—Ç—Ä–µ–±–Ω–æ—Å—Ç—è–º –Ω–∞ –≤—Å–µ—Ö —Ñ—Ä–æ–Ω—Ç–∞—Ö.
–í–µ–± —Ä–∞–∑—Ä–∞–±–æ—Ç–∫–∞ –≤ —Ç–µ—Ö–Ω–æ–ª–æ–≥–∏—á–µ—Å–∫–∏—Ö –ø—Ä–æ—Ü–µ—Å—Å–∞—Ö. –ò–Ω—Ñ–æ–≥—Ä–∞—Ñ–∏–∫–∞.
–ù–∞–∂–º–∏—Ç–µ –Ω–∞ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏–µ, —á—Ç–æ–±—ã –ø–æ—Å–º–æ—Ç—Ä–µ—Ç—å –ø–æ–ª–Ω–æ—Ä–∞–∑–º–µ—Ä–Ω—É—é –≤–µ—Ä—Å–∏—é. (New Design Group Inc)
–ò—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–µ –∏–Ω—Ñ–æ–≥—Ä–∞—Ñ–∏–∫–∏
–ò—Å–ø–æ–ª—å–∑—É–π—Ç–µ –∏–Ω—Ñ–æ–≥—Ä–∞—Ñ–∏–∫—É, —á—Ç–æ–±—ã –æ–±—ä—è—Å–Ω–∏—Ç—å –∫–∞–∫–∏–µ —ç—Ç–∞–ø—ã –Ω—É–∂–Ω–æ –ø—Ä–æ–π—Ç–∏, —á—Ç–æ–±—ã —É—Ç–æ—á–Ω–∏—Ç—å –∑–∞–¥–∞–Ω–∏–µ –Ω–∞ –ø—Ä–æ–µ–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏–µ, –ø–ª–∞–Ω–∏—Ä–æ–≤–∞–Ω–∏–µ —Å—Ç—Ä—É–∫—Ç—É—Ä—ã —Å–∞–π—Ç–∞ –∏–ª–∏ –∫–æ–Ω—Ç–µ–Ω—Ç–∞ - –≤ –≤–∏–∑—É–∞–ª—å–Ω–æ–º –º–∞–∫–µ—Ç–µ —ç—Ç–æ –≤—Å–µ –º–æ–∂–µ—Ç –±—ã—Ç—å –ø—Ä–µ–¥—É—Å–º–æ—Ç—Ä–µ–Ω–æ.
–ü–æ—Å–ª–µ —Ç–æ–≥–æ, –∫–∞–∫ –∫–ª–∏–µ–Ω—Ç —Å–æ–≥–ª–∞—Å–∏–ª—Å—è –Ω–∞ –ª—É—á—à–∏–π –º–∞–∫–µ—Ç –∏ –Ω–∞—á–∏–Ω–∞–µ—Ç —Ç–æ—Ä–æ–ø–∏—Ç—å —Ä–∞–∑—Ä–∞–±–æ—Ç—á–∏–∫–æ–≤ –ø–æ–±—ã—Å—Ç—Ä–µ–µ —É–≤–∏–¥–µ—Ç—å —Å–∞–π—Ç –≤ –æ–Ω–ª–∞–π–Ω–µ - –∏—Å–ø–æ–ª—å–∑—É–π—Ç–µ –∏–Ω—Ñ–æ–≥—Ä–∞—Ñ–∏–∫—É, —á—Ç–æ–±—ã –æ–±—ä—è—Å–Ω–∏—Ç—å, –ø–æ—á–µ–º—É –ø–æ—Å–ª–µ–¥—É—é—â–∏–µ —ç—Ç–∞–ø—ã —Ç—Ä–µ–±—É—é—Ç –æ—Ç –≤–∞—Å —Å—Ç–æ–ª—å–∫–æ –≤—Ä–µ–º–µ–Ω–∏:
-
- –°–ª–æ–∂–Ω–æ—Å—Ç–∏ —Å—Ç–∞–¥–∏–∏ –ø—Ä–æ–µ–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏—è - —ç—Ç–æ –∫–∞–∫ –ø—Ä–æ–∏–∑–≤–µ–¥–µ–Ω–∏–µ –∏—Å–∫—É—Å—Å—Ç–≤–∞, –∫–Ω–∏–≥–æ–ø–µ—á–∞—Ç–∞–Ω–∏–µ –∏ –¥–∞–∂–µ –¥–∏–∑–∞–π–Ω –∫–Ω–æ–ø–æ–∫ –Ω–∞ —Å–∞–π—Ç–µ - –≤—Å–µ –¥–æ–ª–∂–Ω–æ –±—ã—Ç—å —Ç—â–∞—Ç–µ–ª—å–Ω–æ –ø–æ–¥–æ–±—Ä–∞–Ω–æ, —á—Ç–æ–±—ã –≤–ø–∏—Å–∞—Ç—å—Å—è –≤ –∂–µ–ª–∞–µ–º—ã–π –≤–∏–¥ –∏ –æ–±—â—É—é –∫–æ–Ω—Ü–µ–ø—Ü–∏—é –ø—Ä–æ–µ–∫—Ç–∞.
- –ú–µ–ª—å—á–∞–π—à–∏–µ —Å—Ç–∞–¥–∏–∏ —Ä–∞–∑—Ä–∞–±–æ—Ç–∫–∏ - –ø–æ–ª—É—á–µ–Ω–∏–µ –∫–æ–Ω—Ç–µ–Ω—Ç–∞ –∏ —Ä–µ–∞–ª–∏–∑–∞—Ü–∏—è —Ñ—É–Ω–∫—Ü–∏–æ–Ω–∞–ª—å–Ω–æ—Å—Ç–∏, —Ç–∞–∫–∏—Ö –∫–∞–∫ –æ–Ω–ª–∞–π–Ω-—Ñ–æ—Ä–º—ã –∏ –∫–æ—Ä–∑–∏–Ω–∞, –∞ —Ç–∞–∫–∂–µ –æ–±–µ—Å–ø–µ—á–µ–Ω–∏–µ –±–µ–∑–æ–ø–∞—Å–Ω–æ—Å—Ç–∏ —Å–∞–π—Ç–∞.
- –í–∞–∂–Ω—ã–π —ç—Ç–∞–ø –∑–∞–ø—É—Å–∫–∞ - —Ç–µ—Å—Ç–∏—Ä–æ–≤–∞–Ω–∏–µ –∏ –æ–±–µ—Å–ø–µ—á–µ–Ω–∏–µ –∫–∞—á–µ—Å—Ç–≤–∞ –ø–æ—Å—Ç–∞–≤–ª–µ–Ω–Ω—ã—Ö –∑–∞–¥–∞—á, —á—Ç–æ–±—ã –∏–∑–±–µ–∂–∞—Ç—å –¥–∞–ª—å–Ω–µ–π—à–∏—Ö –ø—Ä–µ—Ç–µ–Ω–∑–∏–π –æ—Ç –Ω–µ–∞–¥–µ–∫–≤–∞—Ç–Ω–æ–≥–æ —Å–∞–π—Ç–∞ –∏–ª–∏ —Å–∞–π—Ç–∞ —Å –±–∞–≥–∞–º–∏.
–ò –∫–∞–∫ —Ç–æ–ª—å–∫–æ –∫–ª–∏–µ–Ω—Ç –±—É–¥–µ—Ç –≤ –≤–æ—Å—Ç–æ—Ä–≥–µ –æ—Ç –∏—Ö –Ω–æ–≤–æ–≥–æ –≤–µ–±-—Å–∞–π—Ç–∞, —Ä–∞–±–æ—Ç–∞ –∏–Ω—Ñ–æ–≥—Ä–∞—Ñ–∏–∫–∏ —Å–≤–æ–¥–∏—Ç—Å—è –∫ —Ç–æ–º—É, —á—Ç–æ–±—ã –æ–±—ä—è—Å–Ω–∏—Ç—å –≤–∞–∂–Ω–æ—Å—Ç—å —Ç–µ–∫—É—â–µ–≥–æ –æ–±—Å–ª—É–∂–∏–≤–∞–Ω–∏—è, —á—Ç–æ–±—ã –æ–±–Ω–æ–≤–ª—è—Ç—å –∏ –ø–æ—Å—Ç–æ—è–Ω–Ω–æ –æ–ø—Ç–∏–º–∏–∑–∏—Ä–æ–≤–∞—Ç—å —Å–∞–π—Ç –∏ —á—Ç–æ–±—ã –ø—Ä–∏–≤–µ—Å—Ç–∏ –∫–æ–Ω–≤–µ—Ä—Å–∏–∏ –∫ –ø—Ä–æ–¥–∞–∂–∞–º, –∏–ª–∏ –¥–æ—Å—Ç–∏–∂–µ–Ω–∏–µ –∫–∞–∫–æ–π-–ª–∏–±–æ –¥—Ä—É–≥–æ–π —Ü–µ–ª–∏ –ø—Ä–æ–µ–∫—Ç–∞.
–í–µ–¥—å —Å–∞–º–æ–µ –≥–ª–∞–≤–Ω–æ–µ –ø—Ä–∞–≤–∏–ª–æ, –∫–æ—Ç–æ—Ä–æ–º—É —è –ø—Ä–∏–¥–µ—Ä–∂–∏–≤–∞—é—Å—å - –°–ê–ô–¢ –î–û–õ–ñ–ï–ù –Ý–ê–ë–û–¢–ê–¢–¨, –ü–Ý–ò–ù–û–°–ò–¢–¨ –ü–Ý–ò–ë–´–õ–¨ –ò –ö–õ–ò–ï–ù–¢–û–í.
–ö–ª–∏–µ–Ω—Ç, –∫–æ—Ç–æ—Ä—ã–π –ø–æ–ª–Ω–æ—Å—Ç—å—é –ø–æ–Ω–∏–º–∞–µ—Ç, —á—Ç–æ –ø—Ä–æ–∏—Å—Ö–æ–¥–∏—Ç –∑–∞ –∫—É–ª–∏—Å–∞–º–∏, –¥–µ–π—Å—Ç–≤–∏—Ç–µ–ª—å–Ω–æ —Å—á–∞—Å—Ç–ª–∏–≤—ã–π –∫–ª–∏–µ–Ω—Ç.

–ü–æ—Å–ª–µ–¥–Ω–µ–µ –æ—Ç SeRbGa
- –°–º–µ–Ω–∞ —Ä–µ–¥–∏—Ä–µ–∫—Ç–∞ –ø–æ—Å–ª–µ –∞–≤—Ç–æ—Ä–∏–∑–∞—Ü–∏–∏ –ù–ï –Ω–∞ —Å—Ç—Ä–∞–Ω–∏—Ü—É –ø—Ä–æ—Ñ–∏–ª—è
- –•–æ—á–µ—à—å –ø—Ä–æ–≤–µ—Ä–∏—Ç—å —Å–≤–æ–π –Ω–∞–≤—ã–∫ –≤–ª–∞–¥–µ–Ω–∏—è –∏–Ω—Å—Ç—Ä—É–º–µ–Ω—Ç–æ–º –ø–µ—Ä–æ –≤ –∏–ª–ª—é—Å—Ç—Ä–∞—Ç–æ—Ä–µ?
- –ö–æ–ª–ª–µ–∫—Ü–∏—è CSS3 —ç—Ñ—Ñ–µ–∫—Ç–æ–≤ :hover
- –ü–æ–æ—á–µ—Ä–µ–¥–Ω–æ–µ —Ä–∞–∑–≤–æ—Ä–∞—á–∏–≤–∞–Ω–∏–µ –∏ —Å–≤–æ—Ä–∞—á–∏–≤–∞–Ω–∏–µ —ç–ª–µ–º–µ–Ω—Ç–æ–≤
- –ö–∞–∫ –æ—Ç–∫–ª—é—á–∏—Ç—å –ø—Ä–æ–≤–µ—Ä–∫—É –æ–±–Ω–æ–≤–ª–µ–Ω–∏–π Joomla –∏ –ø–ª–∞–≥–∏–Ω–æ–≤?