Поле цветов с помощью узоров (pattern)
Что-бы создать простое поле цветов - мы создадим простой цветочный узор (pattern) в Adobe Illustrator. Используем многоугольники, чтобы сделать каждый элемента, исказим их векторными эффектами и используем панель Pattern Options, чтобы объединить все в 1 проект.
1. делаем тюльпан
Шаг 1
Выбирете Инструмент Эллипс (Ellipse Tool)(L) и нарисуйте маленький круг. Используйте Инструмент "прямое выделение" (Direct Selection Tool) (A), чтобы поднять вверх главную точку привязки. Тут есть несколько вариантов: сохранить вершину округленной или использовать Инструмент преобразования точки привязки (Convert Anchor Point Tool) (Shift-С), чтобы трансформировать точку. Используйте Инструмент Выделение (Selection Tool) (V), чтобы изменить форму. Форма, которую Вы выбирете, будет основанием для лепестков Вашего тюльпана.

Шаг 2
Копия (Ctrl-C) и Вставка (Ctrl-V) лепестки Вашего тюльпана дважды. Используйте Rotate Tool (R) , чтобы повернуть оба из внешних лепестков на 20 ° и -20 ° соответственно. Выделите все лепестки и Объедините их в панели Pathfinder (обработка контуров). (Комбинирование - добавить к фигуре -разобрать) далее Используйте Инструмент перо - Удалить опрную точку (-), чтобы удалить нижние опорные точки, которые не находятся в центре тюльпана (см. ниже).

Шаг 3
Для основы и листов делаем то же как в Шаге 1: нарисуйте круг, вытяните точку привязки в сторону и т.д. Теперь Прямоугольным Инструментом (M) - нарисуйте стебаль и поместите его ниже головы тюльпана в панели Layers. Скопируйте и Вставьте Ваши листы и Поверните их по мере необходимости. Сгруппируйте (Ctrl+G) все компоненты Вашего тюльпана вместе и пойдем дальше к следующему элементу рисунка.

2. Следующий цветочек
Шаг 1
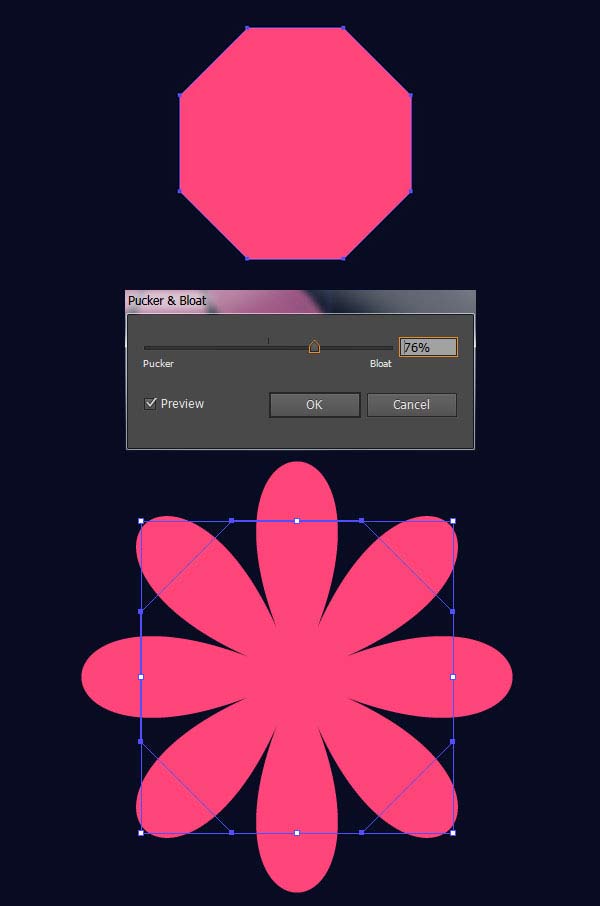
Используя Инструмент Многоугольник сделайте восьмисторонний многоугольник. Выделите Ваш выбранный восьмиугольник и тепрь идите в Effect > Distort & Transform > Pucker & Bloat Эффекты> Исказить и Трансформировать >Вытягивание и Раздувание. Переместите ползунок на 76% раздувание.

Шаг 2
Используйте Инструмент Эллипс, чтобы нарисовать круг в центре цветка.

Шаг 3
Для стебля нарисуйте длинный, узкий прямоугольник. Выберите его и илите в Effect > Warp > Flag Эффект> Деформация> Флаг. В Warp Options выберите Vertical и продвиньте ползунок на 50%. Как только закончили удостоверьтесь, что поместили стебель под лепестками цветка в панели Layers.

3. Создание других цветов
Шаг 1
Вместо восьми сторон, выбирите 20 сторон. Еще раз примените эффект Эффекты> Исказить и Трансформировать >Вытягивание и Раздувание теперь уже 92%, таким образом, лепестки будут многочисленные и тонкие.

Шаг 2
Следующим элементом узора будет пользовательская кисть. Нарисуйте маленький круг Инструментом Эллипса. Выберите круг и в панели Brushes создайте Новую Кисть... и Дискретная Кисть. Сохраните его и в опциях дайте ему уникальное имя и установите настройки кисте как на рисунке. Ваша новая кисть будет находиться в панели Brushes.

Шаг 3
Нарисуйте круг и установите обводку своей новой кистью (Выберите круг и выберите кисть в панели Brushes). Если Вы решаете изменить цвет своей фигуры - можете отредактировать цвет кисти в меню Редактирование> Редактировать цвета.> Перекрасить графический объект.

Шаг 4
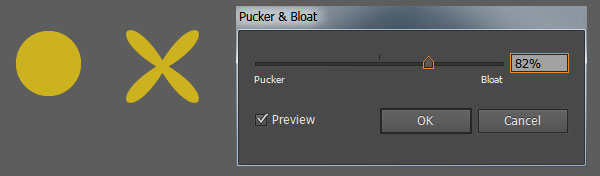
Другой довольно простой элемент узора - эти зеленые подобные клеверу формы. Нарисуйте круг и примените эффектЭффекты> Исказить и Трансформировать >Вытягивание и Раздувание теперь уже 82%.

Шаг 5
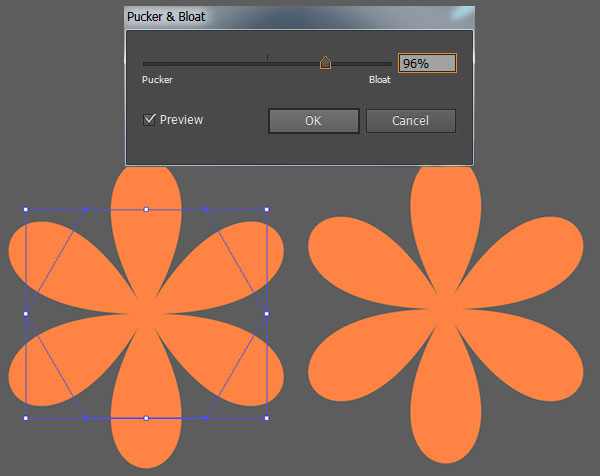
Для заключительного цветка этого проекта мы собираемся создать простой многоуровневый цветок. Возьмите шестигранный многоугольник и установитеВытягивание и Раздувание на 96%.

Шаг 6
Копия, Вставка и выбирете цвет заливки контрастный к первому (яркий цвет). Уменьшите масштаб скопированного цветка приблизительно вполовину размера. Поместите его поверх исходного цветка и нарисуйте круг в центре. Сгруппируйте.

4. Соберите свой узор
Шаг 1
Расположите свои компоненты образца вместе зарнообразным способом. Можно размещать их в прямоугольнике и заполнять пространство как можно большим количеством элеменов.

Шаг 2
Выберите компоненты своего проекта и создайте новый узор (или символ) в панели Pattern Options. Когда все сделано - Вы найдете это в Вашей панели Swatches. Вы можете отредактировать его в любое время (или сделать копию, чтобы отредактировать), Дважды щелкая по образцу.

Шаг 3
Заполняя свой проект надо смотреть как образец смотрит при повторении. Действительно ли очевидно, что Вы разработали его в прямоугольнике? Или действительно ли образец бесшовный? Я изменил Tile Type to Brick by Column, таким образом, его швы не заметны.

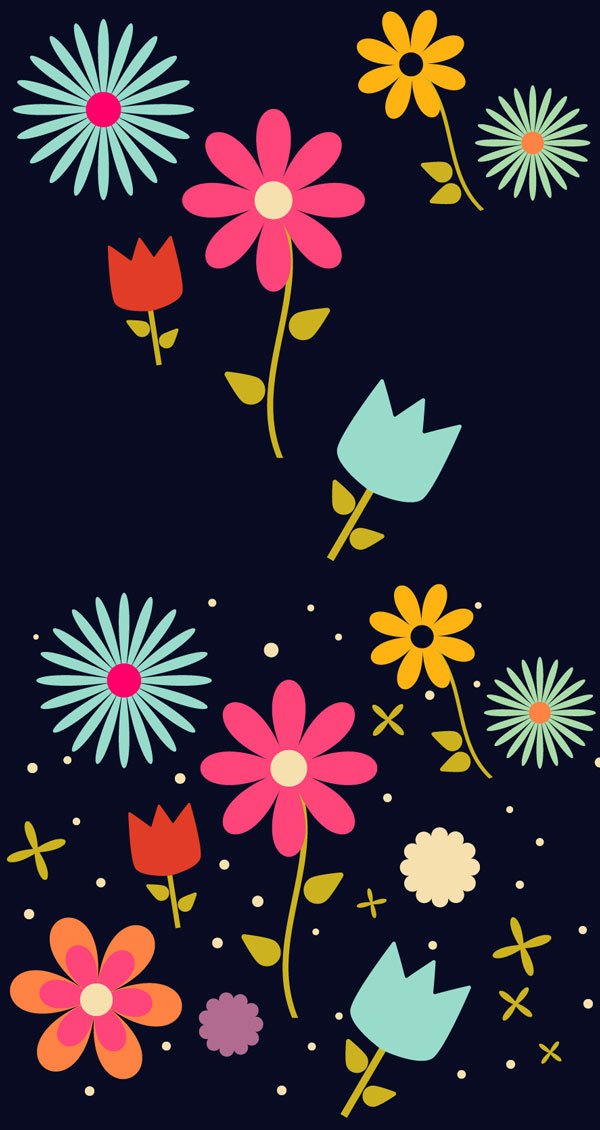
Окончательный результат.
Ваш образец теперь завершен. Вы сделали поле цветов. Экспериментируйте, создавая более сложные формы и вырианты смешения, формы, градиенты.

Готово!
по материалу Mary Winkler (www.tutsplus.com)






















