Декоративный шрифт для Скрэпбу́кинг (scrapbooking) альбома (Часть 2)
- Автор SeRbGa
Шаг 10 – подготовка к добавлению стежков
НикакойСкрэпбу́кинг (scrapbooking) альбом не будет завершен без своего рода приукрашивания или какой-нибудь милой детали, и для этого, надо добавить небольшие стежки (как буд-то буквы прошиты нитками).
Первой вещью, которой мы займемся - это надо получить путь по которому пойдут стежки. Чтобы это сделать, надо выделить слой Alphabet. При удержании Ctrl щелкните по миниатюре слоя Alphabet в палитре Layers.

Шаг 11 – растушовка и преобразование в путь
Со сделанным выбором выберите Select> Modify> Expand (растушовка) из Главного меню. выберите 6 пикселей кликните.
Теперь мы должны преобразовать это выделение с помощью инструмента Marquee. Просто нажмите клавишу M, чтобы переключиться на инструмент Marquee и затем щелкните при нажатой клавише Ctrl где угодно на поле и выберите Make Work Path. Когда диалоговое окно Tolerance откроется - устанавите 2.0 пикселя и нажимите "OK".

Шаг 12 – выбираем и устанавливаем кисть стежков
Как я упоминал прежде, Вам уже нужно загрузить набор кисточек Stitches в Вашу палитру Brushes. Теперь переключитесь в режим кисти (B) и затем, если палитра Brushes еще не открыта, выбирете Window> Brushes из Главного меню.
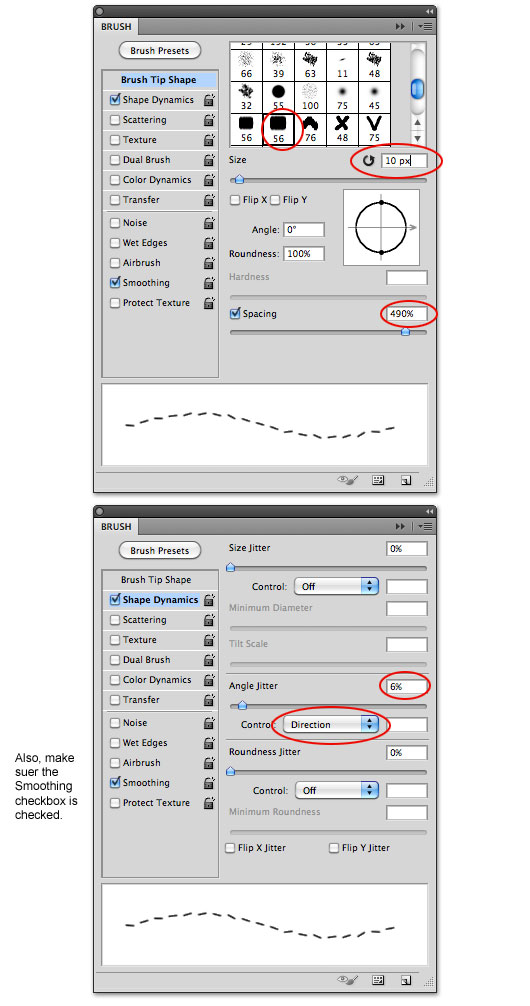
Я собираюсь выбрать кисть с названием “stitching2, который является встроенным стежком с немного угловыми перекосами между стежками. Тогда в палитре Brush вносите следующие корректировки в кисть.

Шаг 13 – выбираем цвет кисти и путь
У основания Палитры инструментов щелкните по образцу Цвета переднего плана, чтобы перевести Палитру цветов в рабочее состояние и выбрать подходящий цвет для Ваших стежков.
Создайте новый слой наверху в палитре Layers под названием Стежки, потом переключитесь на инструмент Pen (перо), нажимая клавишу P. Чтобы перекрасить путь с эффектом кисти, которую мы выбрали - просто щелкните правой кнопкой и выберите Stroke Path (обвести контур) из меню. В диалоговом окне выбирете Brush и удостоверьтесь, что флажок Simulate Pressure НЕ установлен. Нажмите "OK", чтобы закончить.
Шаг 14 – последний стиль слоя для стежков
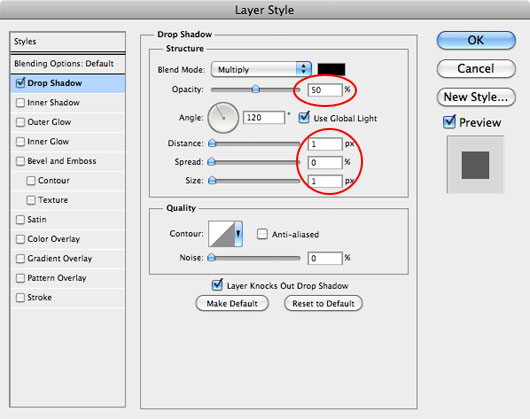
Чтобы завершить стежки добавим тени как показано ниже. можно поэкспериментировать со Скосом и Рельефом.


Шаг 15 – почему.PNG файлы?
Одна вещь, которую я знаю о scrapbookers, состоит в том, что им нравится иметь цифровые части, которые они могут снова использовать. Вот почему мы создали весь алфавит. Поэтому, как мы будем сохранять все буквы в отдельные.PNG файлы, которые мы можем выборочно использовать много раз или совместно использовать с другим scrapbookers? Читайте на моем друге.
Причина scrapbookers любят .PNG файлы - это то, что .PNG формат файла допускает прозрачный фон, но в отличие от.GIF формата файла, который теоретически также допускает прозрачность .PNG файл более чистый, допускает большее число цветов и допускает частичную прозрачность (как постепенные тени), что .GIF не делает.
Таким образом, первый шаг к созданию нашего набора букв.PNG должен состоять в том, что-бы скрыть наш слой Background. В палитре Layers просто щелкните по небольшому глазу слева от миниатюры слоя, чтобы временно скрыть слой. Вы должны теперь видеть классическую шахматную доску Photoshop позади своих букв, указывающих, что нет никакого фона позади них.

Шаг 16 – сохранение букв как отдельные.PNG файлы (часть 1)
Выберите инструмент Rectangular Marquee, нажимая клавишу M и перетаскивание выделение вокруг нашей первой буквы. Этот выбор не должен быть точным, но просто удостовериться, что Вы не выбираете ни одну из других букв.

Шаг 17 – сохранение букв как отдельные.PNG файлы (часть 2)
Теперь, удостоверьтесь, что выбран активный слой в палитре Layers (не скрытый слой Background). Выберите Edit> Copy Merged из Главного меню и затем откройте новый файл Photoshop, нажав Ctrl-N. По умолчанию Photoshop установит размер файла нового файла в диалоговом окне New в размер выбранной области, которую Вы просто скопировали, поэтому просто нажмите "OK", ничего не изменяя.
Теперь просто нажмите Ctrl-V, чтобы Вставить скопированную букву в новый файл. Буква должна появиться в центре нового файла без дополнительного пространства вокруг этого и оно будет включать мягкие края, где есть тень. В палитре Layers уже удален белый слой Background по умолчанию, таким образом буква будет на прозрачном фоне.

Шаг 18 – сохранение букв как отдельные.PNG файлы (часть 3)
Все, что теперь остается сделать - это сохранить нашу букву как.PNG файл. Выберите File> Save As из Главного меню, выберите, где Вы хотели бы сохранить файл, дайте ему имя, и выберите формат PNG. Нажмите Save и "OK", чтобы сохранить и приступить дальше к следующей букве!
(*note: Я рекомендую сохранить букву A как A.png или букву x как x.png так, чтобы они были организованы и их можно было просто найти в Вашей папке с алфавитом.)

Заключение
Вот так простым и легким текстовым эффектом мы создали библиотеку букв.PNG, чисел и символов, которые могут использоваться в проектах графического дизайна и scrapbooking.

Готово!
по материалу (pshero.com)
Декоративый шрифт для Скрэпбу́кинг (scrapbooking) альбома (Часть 1)
- Оцените материал
- Опубликовано в Текстовые эффекты
- Прочитано 2367 раз


